Prototype & Prototype Chaining
In this article, I am going to explain what are prototype and prototype chaining in JavaScript. Let's know -
Prototype
JavaScript is a prototype-based language. In a simple sentence, we understand prototype that all JavaScript objects inherit properties and methods from a prototype.
Every function and object has a property named "prototype" by default in JavaScript.
We will understand this with examples.
Let's create an array.

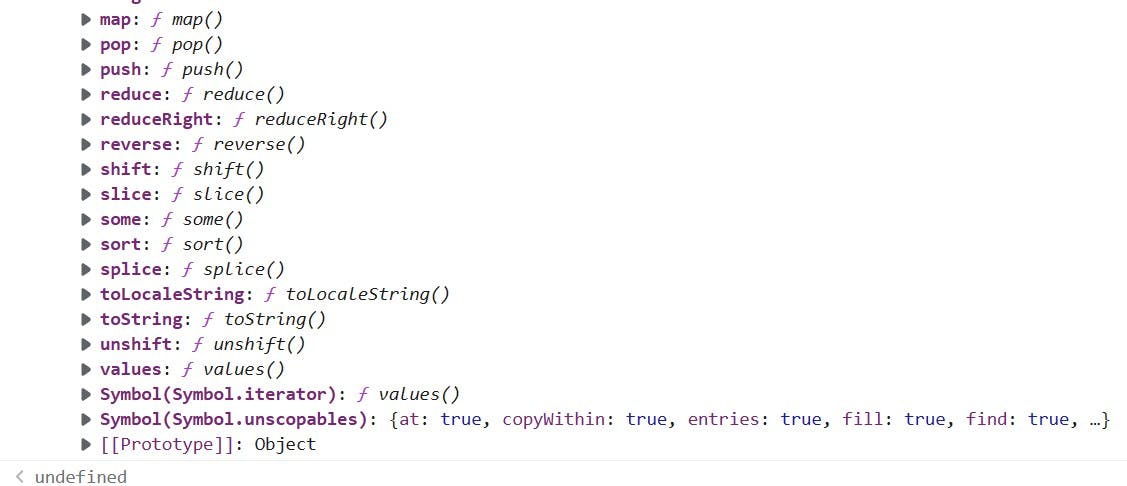
In the above image, JavaScript attach the prototype itself but we can't see any methods of array. How can we find those methods? Let's see -

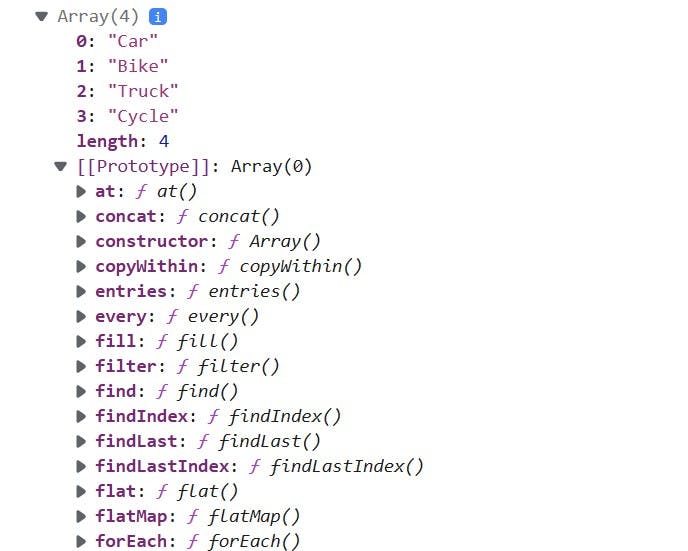
When you click on the prototype dropdown then you will get all the array methods and you can use them. These Array methods are hidden from us indirectly but we inherit from Array.prototype.

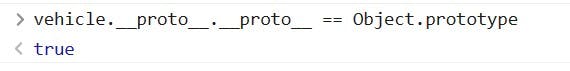
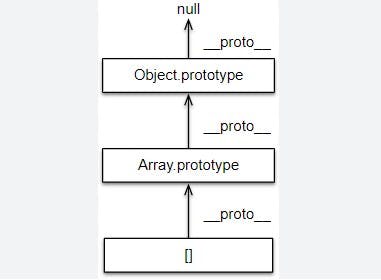
In the below image, you can see another prototype of an Array.prototype which is an object.prototype.


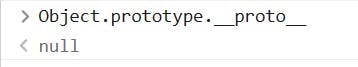
By the above image, you can understand Object.prototype on top of the chain. Now if you want to see prototype of object.prototype it will give null value.

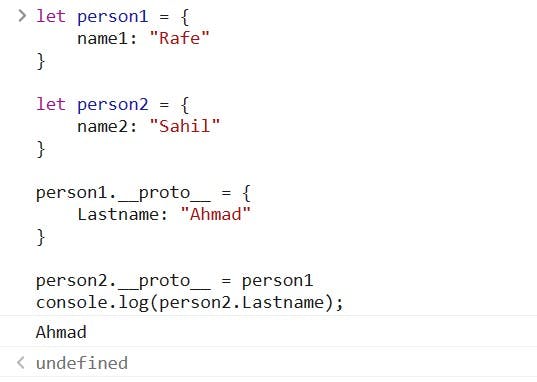
Let's understand prototype channing by one more example -

In the above example, we can see that person2 access the property of person1. person2 finds the property Lastname in a prototype of person1. This is called prototype chaining.
Prototype chaining -

That's all about prototype, Thanks for reading!