Positioning (CSS)
In this article, you will know about what is position in CSS and how can we use this property.
Table of contents
Position -
With the help of this property, You can control how elements behave and are positioned on the page.
There are five different types of positions -
- static
- relative
- absolute
- fixed
- sticky
Let's know how it works :
Static -
This is by default value, It will always position an element according to the normal flow of the page.
Example:
.static {
position: static;
height: 200px;
width: 200px;
font-size: 30px;
background-color: yellow;
text-align: center;
}
Output-

Relative -
This property is used to set the element relative to its normal position. To modify the position, you'll need to apply the top, bottom, right, and left properties of a relatively-positioned element will cause it to be adjusted away from its normal position. Other content will not be adjusted to fit into any gap left by the element.
Example:
body{
background-color: #000;
}
.relative {
height: 200px;
width: 200px;
border: 2px solid;
background-color: yellow;
font-size: 30px;
text-align: center;
position: relative;
top: 50px;
left: 50px;
}
Output-

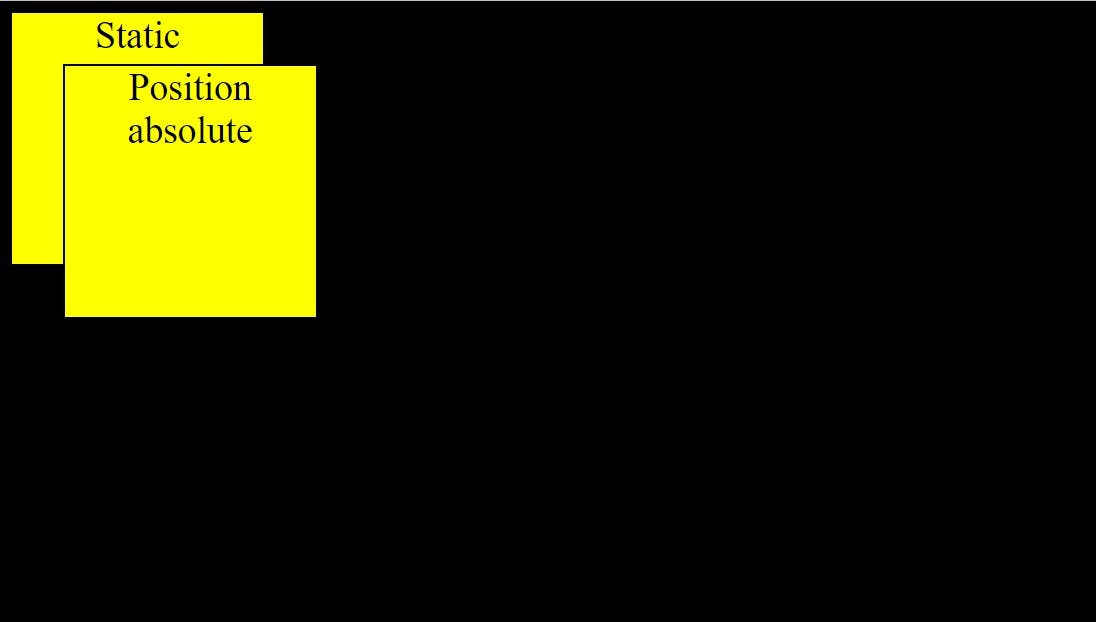
Absolute -
It is used to position an element relative to the nearest parent element that has a position other, if there is no Parent it acts according to the root of the page.
Example:
.absolute {
height: 200px;
width: 200px;
border: 2px solid;
background-color: yellow;
font-size: 30px;
position: absolute;
top: 50px;
left: 50px;
}
Output-

Fixed -
With the help of this position property, You can fix your element. When you are scrolling your page your item remains fixed and visible always. The element is positioned relative to the browser window.
Example:
.fixed {
height: 150px;
width: 150px;
border: 2px solid;
background-color: darkblue;
color: white;
font-size: 30px;
text-align: center;
position: fixed;
top: 0;
left: 40%;
}
p {
margin: 0 250px;
}
Output-

when you will scroll your page that position fixed box will also show because that is fixed on the top of the page.
Sticky -
The position sticky is the combination of relative and fixed position when we scroll the page it will move up and fixed at top of the screen.
Example:
.fixed {
height: 150px;
width: 150px;
border: 2px solid;
background-color: rgb(139, 7, 0);
color: white;
font-size: 30px;
text-align: center;
position: fixed;
top: 50px;
left: 40%;
}
p {
margin: 0 250px;
}
Output-