CSS Box Model (Border, Padding, Margin)
In today's article, We will know what are border, padding, and margin in CSS.
Table of contents
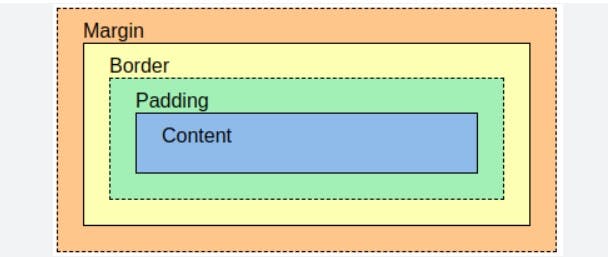
In CSS, We use a box model for the design and layouts of web pages. It contains multiple properties including borders, margins, padding, and content. The web browser renders every element as a rectangular box according to the CSS box model. Let's see the properties of the box model -

Content - This property is used to display text, images, etc. It is surrounded by padding.
Padding - The padding is transparent. It creates space around the element, inside any defined border.
Border - A border is just a line around the element, It is used to cover the content & any padding.
Margin - The margin is transparent. The area or space provided outside the Border is called the margin.
Border -
Properties of border
border-color - It specifies the color of a border.
**border-style - ** This border-style property specifies what kind of border to display. It can be a solid, dashed line, double line, or one of the other possible values.
border-width - It specifies the width of a border. The value of this property could be either a length in px, pt or cm or it should be set to thin, medium, or thick.
You can set it individually :
border-top-color, border-right-color, border-bottom-color, border-left-color
border-top-style, border-right-style, border-bottom-style, border-left-style
border-top-width, border-right-width, border-bottom-width, border-left-width
Shorthand property for border -
border: 2px solid red;
2px : border-width
solid: border-style
red: border-color;
border-radius -
It is used to round the corners of the outer border edges of an element. You can give radius to the all four borders or a single border -
Syntax :
border-radius: 5px;
or
border-top-left-radius: 5px;
border-top-right-radius: 8px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 8px;
Padding -
Padding is used to give space inside the border. There are properties for setting the padding for each side of an element (top, right, bottom, left). You can set the value of padding in px, pt, cm, and %. It does not allow negative values. You can control over the padding.
Let's see how can we set padding individually :
padding-top: 5px;
padding-right: 10px;
padding-bottom: 12px;
padding-left: 8px;
Shorthand property for padding -
Padding: 5px 10px;
5px for top and bottom
10px for left and right
Margin -
Margin is used to give space outside the border. There are properties for setting the margin for each side of an element (top, right, bottom, and left). You can set the value of the margin in px, pt, cm, %, and auto. It allows us to set negative values. You can control over the margins also.
Let's see how can we set the margin individually :
margin-top: 5px;
margin-right: 10px;
margin-bottom: 12px;
margin-left: 8px;
Shorthand property for margin -
margin: 5px 10px;
5px for top and bottom
10px for left and right
Box-sizing :
It defines how the width and height of an element are calculated. If you set box-sizing: border-box; on an element, padding and border are included in the width and height.